التفكير في لوحة ألوان موقعك الحالي ، سيساعدك هذا الدليل في اختيار نظام الألوان المناسب. سنطلعك على أفضل الألوان للمواقع الإلكترونية ، ونساعدك في العثور على اللون الذي يناسب طابع موقعك وأسلوبه الفريد.
بعد كل شيء ، يعد اللون جانبًا كبيرًا للعلامة التجارية. هل لاحظت أن كل مطعم للوجبات السريعة تقريبًا يستخدم اللونين الأحمر والأصفر في شعاراتهم؟ هذا لأنهما معًا يشجعان الجوع والود. يشير اللون البرتقالي إلى المرح والود ، والأزرق هو الموثوقية ، والأخضر يشير إلى النضارة والطبيعة ، بينما يشير اللون الأسود إلى الفخامة أو الأناقة.
إذن ماذا تريد أن تقول عن علامتك التجارية؟ تابع القراءة للحصول على أفضل الألوان لمواقع الويب ، والألوان التي يجب أن تبني شخصية علامتك التجارية حولها.
هل تريد استخدام أي من الرسوم البيانية في هذه الصفحة؟ كن ضيفنا! يمكنك الوصول إلى رسوماتنا ، بالإضافة إلى ملخص إنفوغرافيك سهل الاستخدام ، على Google Drive هذا . فقط تأكد من اعتمادنا من خلال إعادة ربط هذه المقالة.
لماذا تعتبر ألوان الموقع مهمة
كما ذكرنا ، يمكن للألوان أن تثير بعض المشاعر على مرمى البصر . هناك الكثير وراء علم نفس الألوان - يمكنك التحقق من الرسم البياني في هذه الصفحة للحصول على بعض التفريغ المثير للاهتمام للعلامات التجارية المختلفة والألوان التي تستخدمها ، بالإضافة إلى المشاعر التي تلهمها.
قد تعتقد أنك لا تتأثر بالألوان ، ولكن ستندهش من رؤية الفرق الذي يمكن أن يحدثه اختيار اللون في النتيجة النهائية للشركة. في الواقع ، ادعى 85٪ من الناس أن اللون له تأثير كبير على ما يشترونه.
عندما جربت بعض الشركات ألوان الأزرار ، لاحظت ارتفاعًا حادًا أو انخفاضًا في تحويلاتهم. على سبيل المثال ، لاحظت Beamax ، الشركة التي تصنع شاشات عرض ، زيادة هائلة بنسبة 53.1٪ في النقرات على الروابط التي كانت حمراء مقابل الروابط التي كانت زرقاء.
وهذه ليست مجرد نقرات - وجدت دراسة أجريت على التأثير الذهني للألوان أن الألوان عززت التعرف على العلامة التجارية بمعدل 80٪. على سبيل المثال ، فكر في Coca-Cola ، ومن المحتمل أن تتخيل علبها الحمراء النابضة بالحياة.
لا تأخذ هذا على أنه يعني أن اللون الأحمر هو الملك ، حيث لا توجد قاعدة حقيقية لذلك. إذا كان موقعك باللون الأحمر بشكل أساسي ، فلن تبرز العبارة الحمراء التي تحث المستخدم على اتخاذ إجراء كثيرًا ، لذا سترغب في التلاعب بالألوان حتى تجد مجموعة تناسبك.

كيفية اختيار نظام الألوان لموقع الويب الخاص بك
إذن كيف تجد واحدًا يناسبك؟ الآن بعد أن عرفت مدى أهمية الألوان للعلامة التجارية لموقعك وتجربته ، دعنا نلقي نظرة على ما يجب عليك فعله لتحديد الألوان التي يجب عليك اختيارها.
تحتاج أولاً إلى فهم جيد لما تبيعه / تقدمه. إذا كنت تحاول الحصول على صورة أكثر تميزًا وراقية ، فإن اللون الأرجواني هو ما تبحث عنه ، حيث يربطها الناس بالملوك والجودة العالية والمكائد.
ومع ذلك ، إذا كنت تتطلع إلى الوصول إلى جمهور أوسع ، فإن اللون الأزرق هو لون مطمئن ولطيف يناسب جيدًا الموضوعات الأكثر حساسية ، مثل الرعاية الصحية أو المالية.
اختر اللون الأساسي
أفضل طريقة لاتخاذ قرار بشأن اللون الأساسي هي التفكير في مظهر منتجك أو خدمتك ، والاطلاع على الألوان التي تناسب هذا المظهر للعثور على اللون الذي يعجبك. وهنا بعض الأمثلة:
- الأحمر: Coca-Cola أو Nintendo - يوحي بالإثارة أو السعادة
- البرتقالي : Nickelodeon أو Fanta - يدل على أن وقتًا ممتعًا ودودًا في المستقبل
- الأصفر: نيكون أو ماكدونالدز - يوحي بالتفاؤل والسعادة
- الأخضر: الأطعمة الكاملة أو Animal Planet - يدل على النضارة والطبيعة
- الأزرق: وول مارت أو أمريكان إكسبريس - يدل على الاعتمادية والطمأنينة
- Purple: Hallmark أو Cadbury - يدل على وجود علامة تجارية مميزة لها تاريخ من الجودة
- براون: Nespresso أو UPS - يشير إلى منتج موثوق به يمكن لأي شخص استخدامه
- الأسود: شانيل أو أديداس - يدل على الفخامة أو الأناقة
- الأبيض: Apple أو Nike - يدل على منتجات أنيقة وسهلة الاستخدام
إذا كان لديك بالفعل شعار ملون ، فمن المنطقي أن يكون لديك لون أساسي يطابق علامتك التجارية الحالية. علامة Nintendo التجارية حمراء للغاية ، وهذا يظهر على صفحتهم الرئيسية.

ربما تكون هذه هي أسهل خطوة ، حيث من المحتمل أن يكون لديك بالفعل فكرة عن اللون الذي تريد أن يكون عليه موقع الويب الخاص بك. فقط تأكد من حفظ الكود السداسي!
اختر ألوانك الإضافية
بمجرد أن تضع في اعتبارك لونًا أساسيًا ، فقد حان الوقت لاختيار الألوان الأخرى التي ستستخدمها. نقطة البداية الجيدة هنا هي النظر في مجاملات اللون. كل لون له نظير يجعله "مميزًا" ، وتعرف هذه باسم مجاملات اللون.
على سبيل المثال ، تظهر دائرة حمراء على خلفية خضراء بدرجة أكبر قليلاً من دائرة زرقاء على خلفية خضراء. لكن الدائرة الزرقاء ستبدو أفضل بكثير وأكثر وضوحًا على خلفية برتقالية.
لذا ، إذا كنت تستخدم موقع ويب يغلب عليه الطابع الأخضر ، فمن الجيد تنفيذ عبارات تحث المستخدم على اتخاذ إجراء باللون الأحمر ، أو استخدام اللون الأحمر لإبراز الميزات المهمة التي تريد جذب انتباه أي قارئ.
حاول وضع لون واحد أو لونين فقط فوق اللون الأساسي. أكثر من ذلك ، وستعاني من الفوضى. لن يبرز أي شيء بشكل جيد إذا أغرقت الزوار بالكثير من المحفزات المختلفة.

من الأمثلة الجيدة على استخدام الألوان الإضافية العلامة التجارية لسماعات الأذن Eargo. له لون رئيسي من اللون البرتقالي ، لذلك استخدم هذا اللون الأزرق الباهت لتسليط الضوء على هذا القسم المهم من موقعه على الإنترنت. من خلال ما نعرفه عن مكملات اللون ، يمكننا أن نرى كيف يتناقض هذا اللون البرتقالي والأزرق اللامع مع بعضهما البعض. يؤدي اللون البرتقالي أيضًا إلى إبراز العناصر المهمة ، مثل الزر "إضافة إلى عربة التسوق" والشعار.
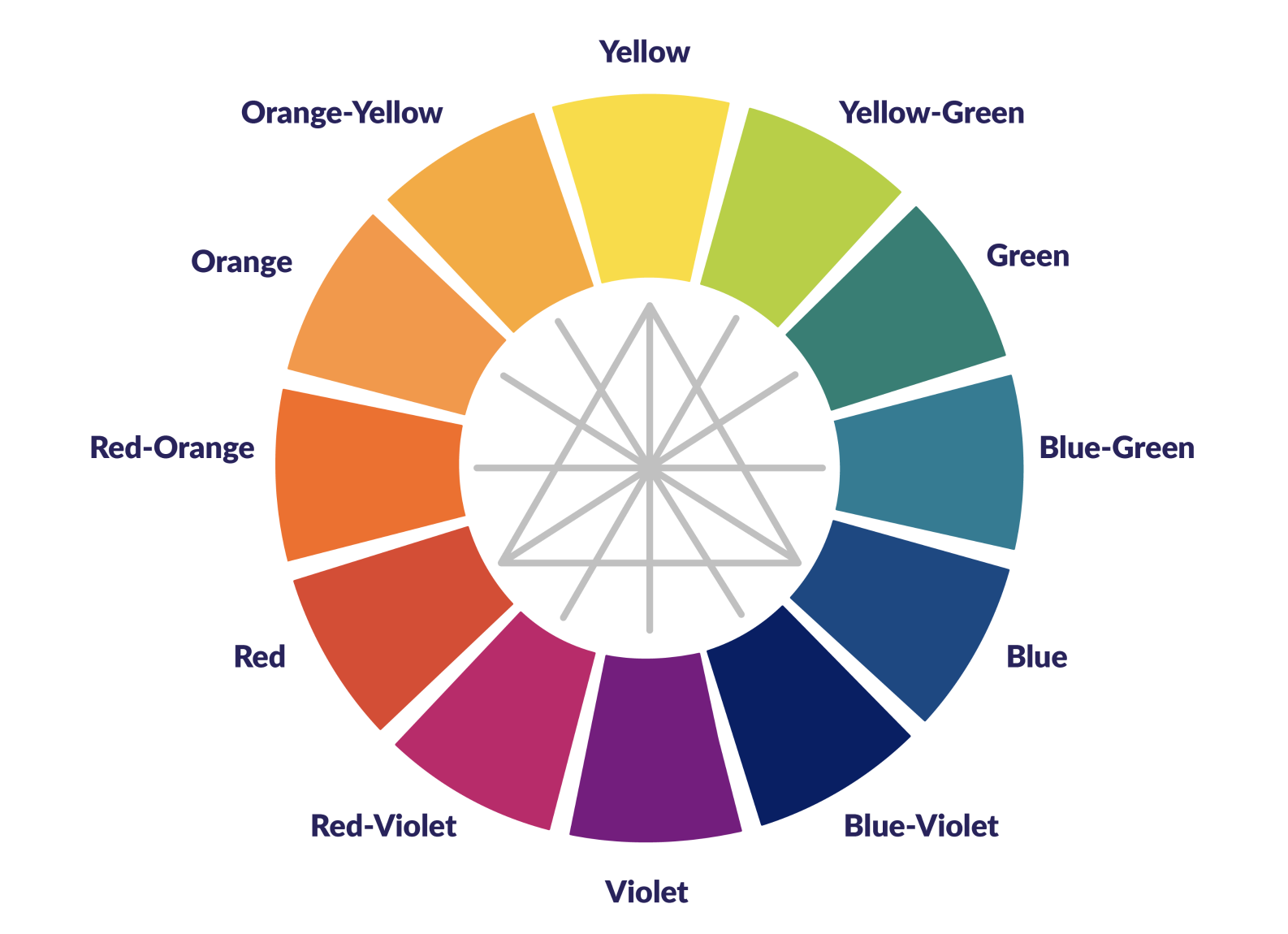
سيساعدك استخدام عجلة الألوان في العثور على لون يعمل معًا. توجد الألوان التكميلية مباشرة مقابل بعضها البعض ، والألوان الثلاثة الأساسية موجودة على نقاط المثلث.

اختر لون الخلفية
يعد هذا اختيارًا مهمًا ، نظرًا لأن خلفية موقع الويب الخاص بك ستشغل نظريًا مساحة أكبر من أي لون آخر. ومع ذلك ، فهو اختيار سهل ، لأنه يتلخص في خيارين.
يمكنك اختيار إصدار أكثر كتمًا من اللون الأساسي من أجل ترسيخ علامتك التجارية. سيتطلب ذلك تراكبًا أبيض أو رمادي على الخلفية حتى يظهر النص.
بدلاً من ذلك ، يمكنك جعل موقع الويب بأكمله بلون أبيض فاتح ، وهو الخيار الأكثر شيوعًا. إنه غير مسيء ، ولن يمنع أي شيء - نص أو صور أو روابط - من القفز من الصفحة.

لا تنظر إلى أبعد من موقعنا الإلكتروني لترى ما يمكن أن تبرزه الخلفية الرمادية الفارغة.
اختر لون محرف
المحطة الأخيرة في رحلتك الملونة هي رسم لون محرف. قد تختار الخيار السهل وتختار اللون الأسود ، ولكن يمكنك تصفح الإنترنت ، وستجد أن الخطوط السوداء البحتة ليست شائعة كما تعتقد.
يمكن أن يؤدي الخط الأسود على خلفية بيضاء إلى إجهاد العين ، حيث يوجد تباين بنسبة 100٪ - ومن المرجح أن يقوم الأشخاص بالنقر بعيدًا إذا كان من الصعب قراءة موقع الويب الخاص بك.
بينما يجب حجز الخطوط الملونة بشكل واضح للروابط وأجزاء مهمة من المعلومات ، يمكنك استخدام اللون الرمادي أو الرمادي لإضفاء مظهر أكثر نعومة وجاذبية على موقع الويب الخاص بك. لا يوجد متسع كبير للتجريب ، ولكن قد يكون من المفيد تلوين النص الخاص بك من أجل تلك اللمسة النهائية.

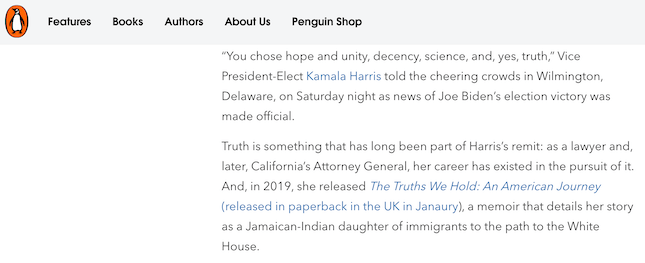
تُظهر نظرة سريعة على هذه الصفحة على موقع Penguin Books أنهم قد اختاروا نغمة رمادية أكثر نعومة للنصوص. هذا أقل عدوانية بكثير من التباين الصارخ بين الأسود والأبيض ، ويسمح بأجواء أكثر نعومة.
نصائح لاختيار ألوان الموقع
الآن ، سيكون لديك فكرة عن نوع اللون الذي سيستخدمه موقع الويب الخاص بك. إليك بعض النصائح الإضافية عندما تفكر في الألوان.
استخدم التشبع المتسق
شيء واحد يمكنك القيام به لتقوية علامتك التجارية هو استخدام ألوان مختلفة مع تشبع مماثل. التشبع هو طريقة أخرى لقول سطوع اللون. ألقِ نظرة على استخدام شركة المشروبات إنوسنت للألوان:

يوجد هنا ستة ألوان مختلفة ، لكن أيا منها لا يشعر بأنه في غير محله أو يتناقض. هذا لأن تشبعها صامت إلى نفس المستوى ، مما يجعله يشعر بالثبات.
استخدم نفس اللون ، لكن قم بتغيير التشبع
عندما يكون للعلامة التجارية ارتباط قوي بلون معين ، فقد لا يرغبون في التفرع كثيرًا عنه. ومع ذلك ، يمكن أن يصبح كل شيء ، كونه لونًا واحدًا ، قديمًا بعض الشيء ، لذلك قد يكون من الممتع أن تأخذ لونك الأساسي واللعب مع التشبع قليلاً. ألق نظرة على خيارات الوسائط الاجتماعية في الجزء السفلي الأيسر من مقالة TechCrunch هذه.

كل خمسة منهم متشابه باللون الأخضر ، ولكن لديهم مستويات متفاوتة من السطوع. تتنوع هذه العناصر المرئية للصفحة ، بينما تعزز أيضًا فكرة أن اللون الأخضر الفاتح مرادف لـ TechCrunch.
مزيد من النصائح
لمزيد من النصائح ، تحقق من مخطط المعلومات البياني أدناه الذي يسلط الضوء على ألوان العلامة التجارية المختلفة التي تمثلها للمستهلكين ، وكيفية استخدامها لأغراض تسويقية متنوعة ، وأمثلة على العلامات التجارية التي تستخدمها في شعاراتهم الخاصة.

موارد مفيدة لمساعدتك في العثور على الألوان واختيارها
إذا كنت مستعدًا للبدء في البحث عن الألوان ، فمن أين تبدأ؟ قد يكون من الصعب تثبيت الظل عند إعطائك عجلة ألوان. في أغلب الأحيان ، تختار شيئًا يبدو مختلفًا تمامًا عند تنفيذه. وحتى إذا وجدت لونًا واحدًا يعجبك ، فقد ترغب في العثور على لوحة تعمل جيدًا بجانبه.
لهذا السبب توجد أدوات متخصصة لمساعدتك في الاستقرار على مخطط ألوان لموقعك على الويب. أحد الأمثلة على ذلك هو Coolors - وهو موقع ويب يساعدك في الحصول على مخطط ألوان معدة مسبقًا وتنفيذه في موقع الويب الخاص بك.

يوجد أيضًا Color Safe ، موقع ويب آخر يتيح لك إنشاء الألوان وتصفحها حسب النوع ، مما يتيح لك العثور على اللون الأحمر أو الأخضر المثالي.

بمجرد صياغة لوحة الألوان ، يمكنك إدخال موقع الويب الخاص بك على checkmycolours.com ، والذي سيحلل موقع الويب الخاص بك ويعطيك ملاحظات فنية حول مدى فعالية نظام الألوان الخاص بك لمن يعانون من عمى الألوان أو ضعف الشاشات.
كيفية اختيار لون لموقعك على الويب: ملخص
فيما يلي الخطوات التي تريد اتخاذها عند اختيار الألوان لموقعك على الويب:
- اختر لونًا أساسيًا: اختر لونًا يناسب طاقة منتجك أو خدمتك.
- اختر ألوانك الإضافية: اختر لونًا أو لونين إضافيين يكمل لونك الأساسي ، والألوان المثالية تجعل لونك الأساسي "مميزًا".
- اختر لون الخلفية: اختر لونًا لخلفية موقع الويب الخاص بك - ربما يكون أقل "عدوانية" من لونك الأساسي.
- اختر لون محرف: اختر لونًا للنص الذي سيكون موجودًا على موقع الويب الخاص بك - تذكر أن الخط الأسود الخالص نادر وغير موصى به.
ولا تخف من استخدام موارد مختلفة عبر الإنترنت للعثور على مجموعة الألوان المثالية - فهناك الكثير من الأشياء التي يمكنك إغراقها بالالوان الجميلة!
